Tracking Your Competitors in the Page Datalyzer

Tracking Competitors in the Page Datalyzer

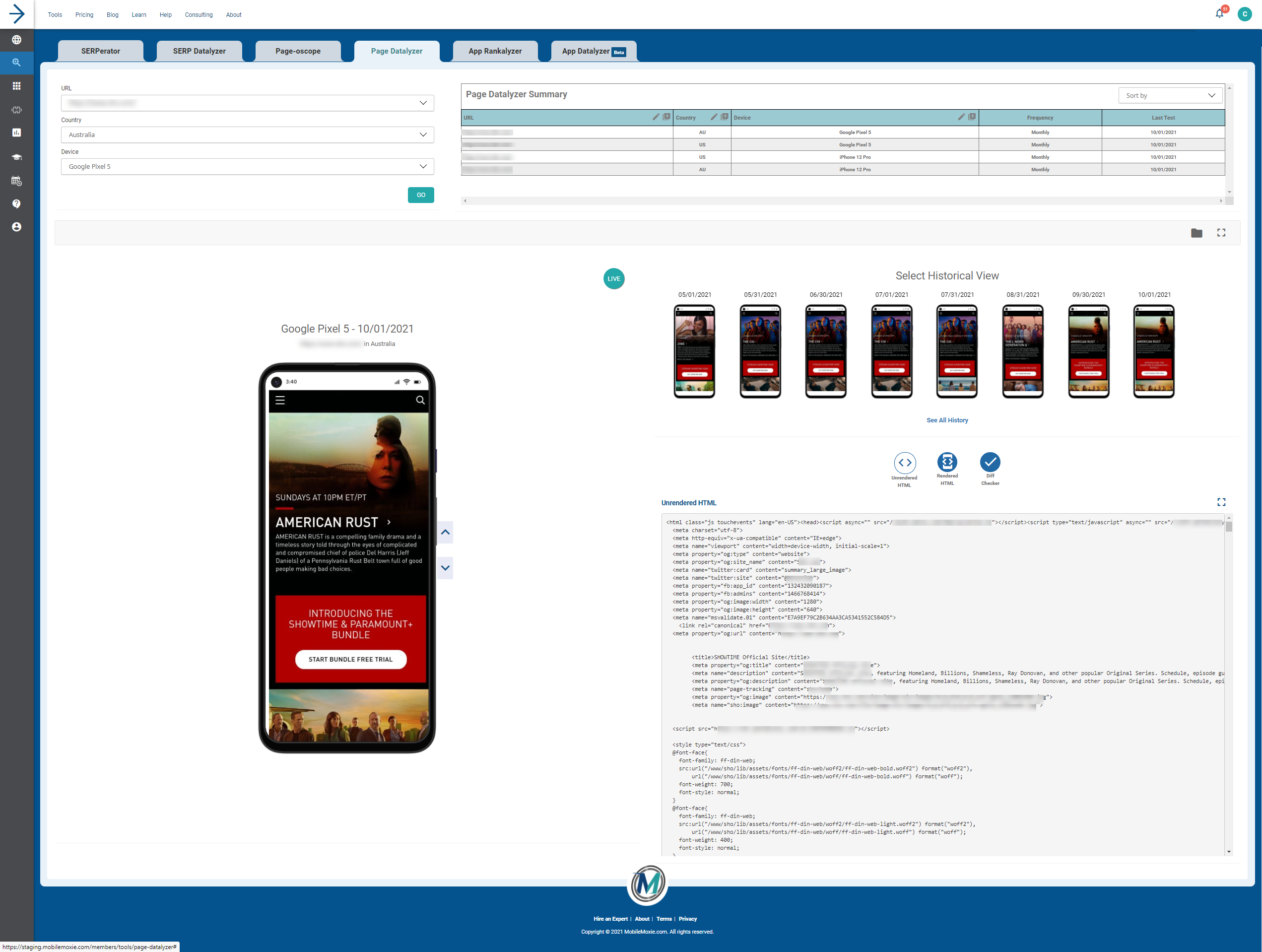
Functions of the Page Datalyzer
With the MobileMoxie Page Datalyzer, you can track landing pages for your business, or your competitors, automatically. The tool allows you to screen capture landing pages on any of 50+ mobile or desktop devices so you can evaluate page changes over time. You can even specify the country to be able to track country-specific elements like currency, translation, or payment & shipping options. You’ll also be able to track on-page code changes with our built in HTML diff-checker.
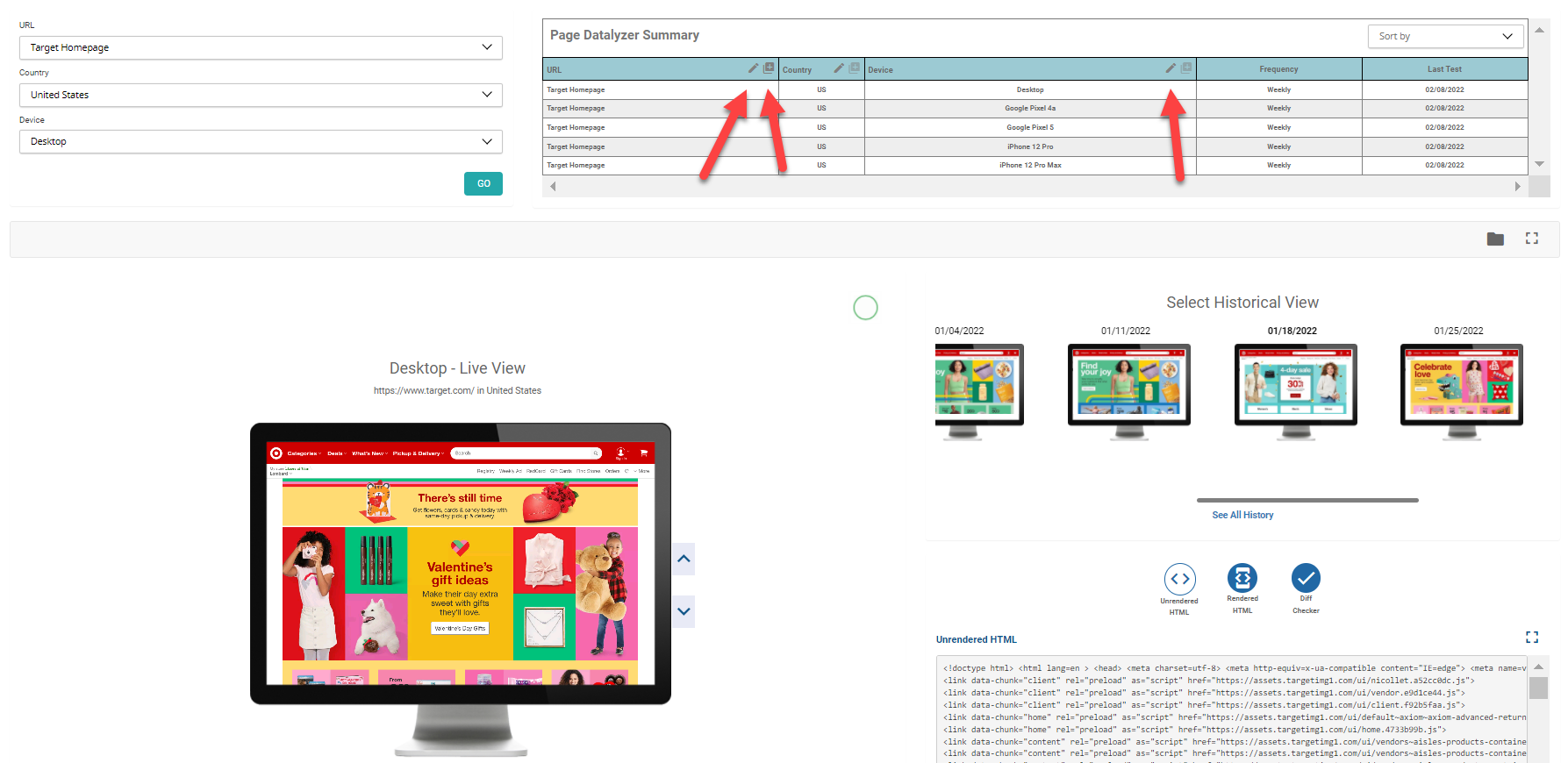
Track Your Competitors
Use the toggles highlighted in the image below to add a new landing page, country, and device. The landing page URL should correspond to the competitors landing page that you’d like to track. This is the page that the Page Datalyzer will automatically screenshot over time. Beyond the automatic screenshot functionality, you’ll also be able to see changes to rendered and unrendered page code so you can track when competitors update their on page strategy.

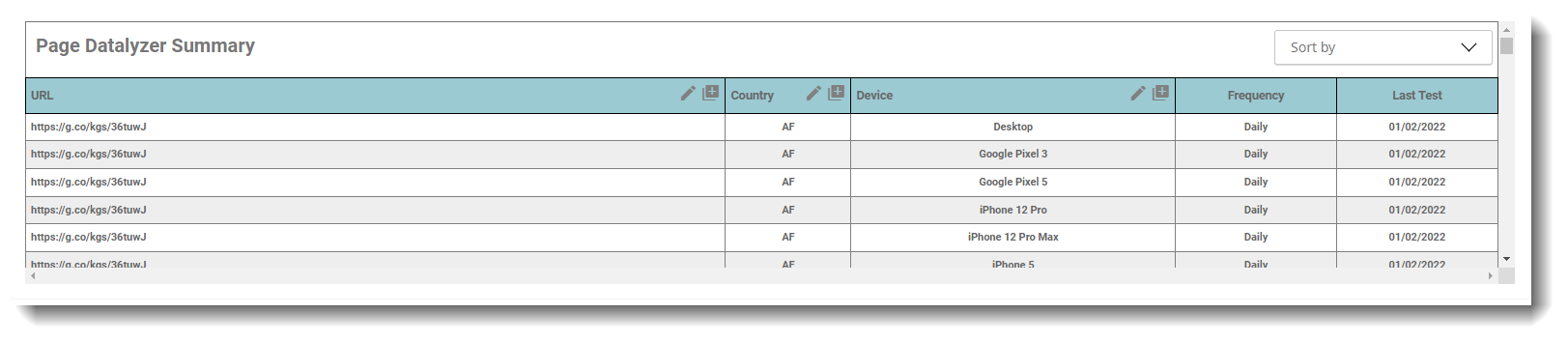
The Summary Table
The URLs, countries, and devices that you set up will populate in your summary table. This is where you’ll start to see your tracked URL’s as well as previous tests run and their associated settings. You can edit these with the pencil icon and add nicknames for your competitors’ landing pages.

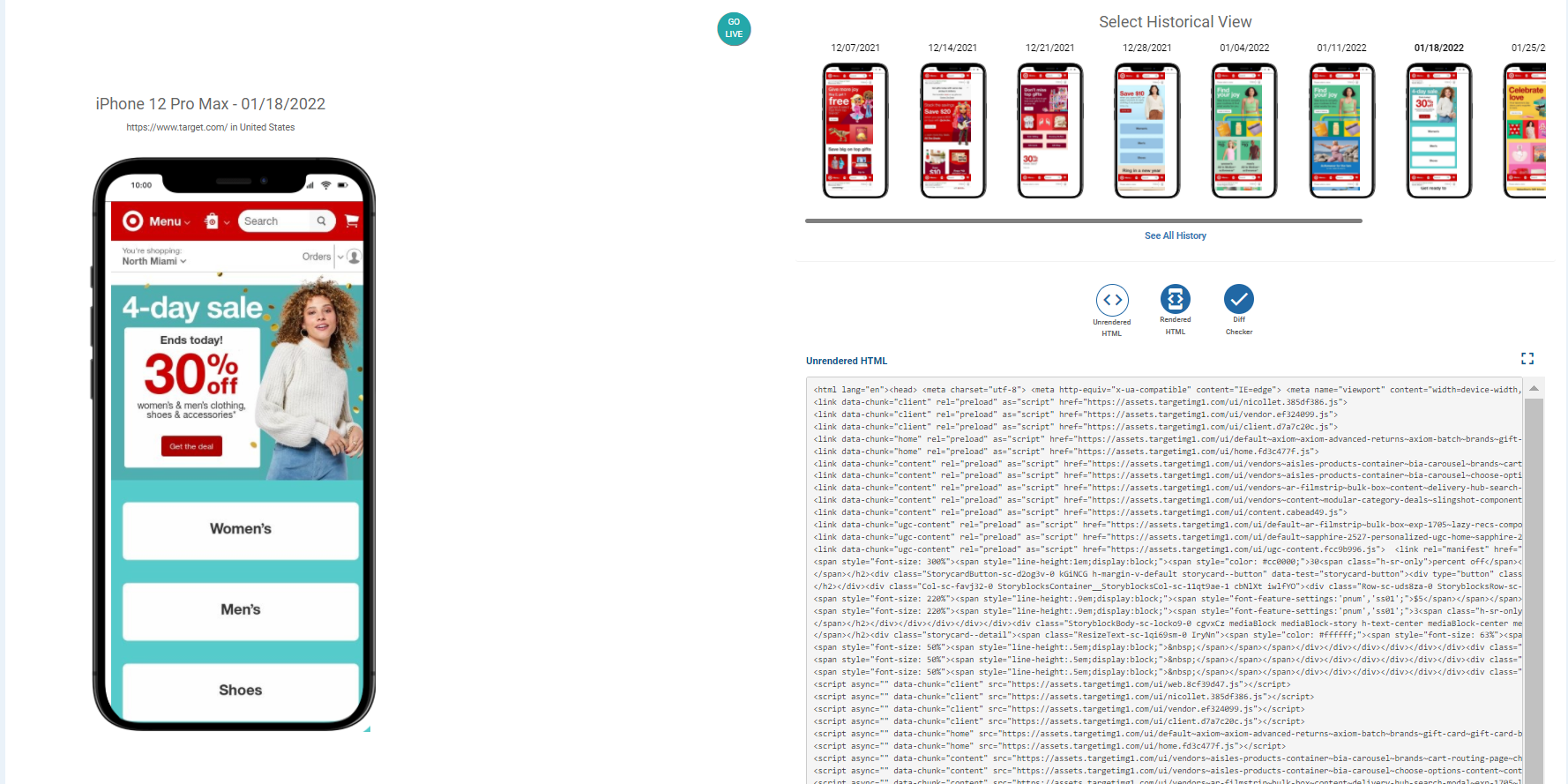
Seeing Your Tracked Pages & Their Changes
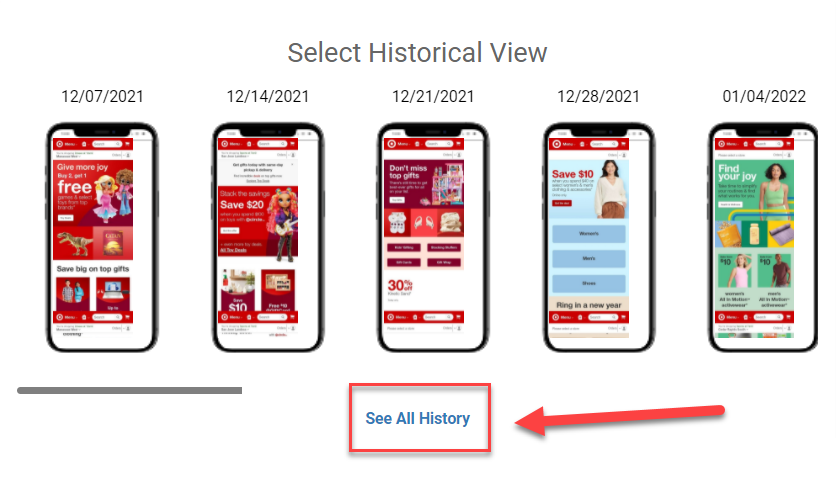
Under the historical view section, you’ll see your previous tests by date, an option to go live, and a toggle to expand your historical view. Clicking on any of these smaller devices to the right will retroactively change the larger screenshot shown to the left. Feel free to scroll through the page on the large device just as you would any other device. You can even click through the page all the way to check out!

Viewing Historical Screenshots

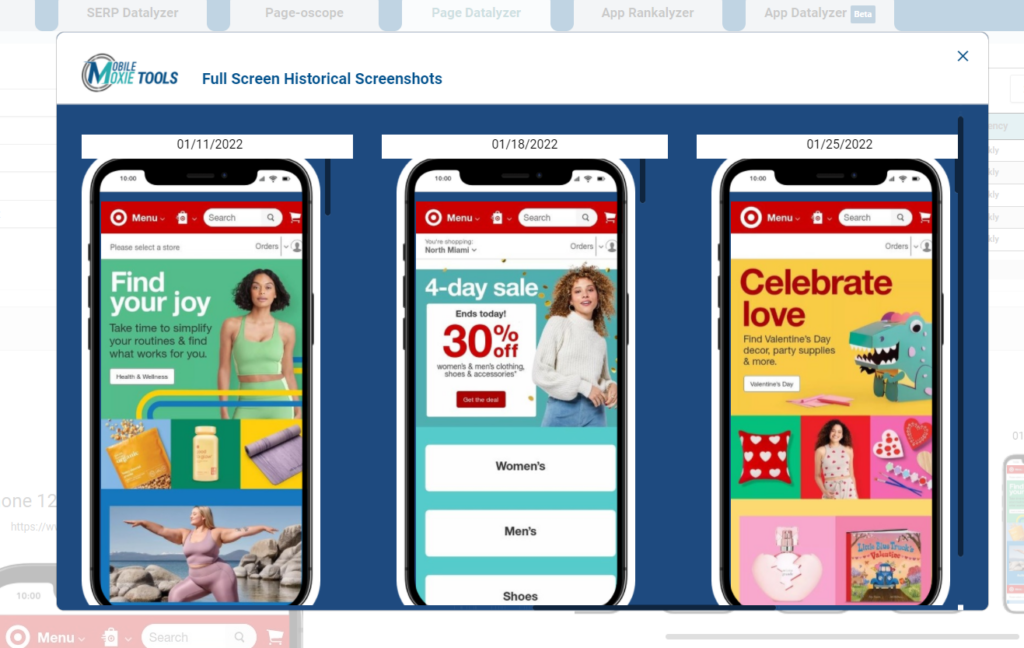
Click the highlighted button that says ‘See All History’ this will pull up a lightbox with larger, full-size, captured screenshots that you can scroll through for your tracked landing page similar to below.

Scroll through this lightbox to visually compare different tests run on various dates. Now you can go back in time with a historical archive to monitor page changes and attribute on-page variations with changes in CTR or checkouts!
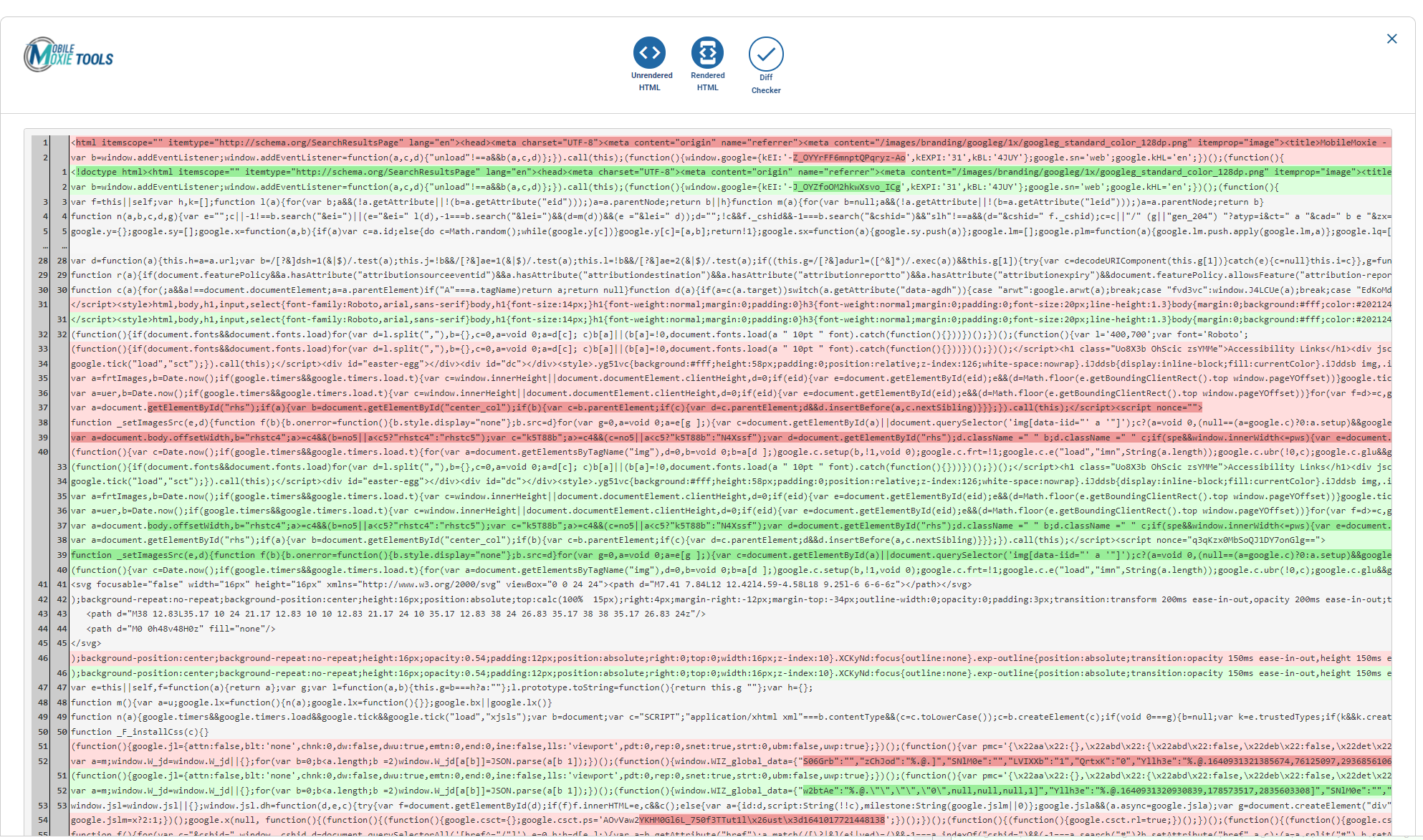
The code viewer
The Page Datalyzer also comes with a built-in Code Viewer. When you select screenshots from different dates, the Code Viewer will automatically update with the rendered and unrendered HTML of that page + a diff checker. Use this to monitor on-page changes implemented by your competitors!

You're all set!
The Page Datalyzer has SO many functions, the best way to get started is to dive in and start tracking your website landing pages. Use this guide to get started and play around inside the tool.