
Functions of the Page Datalyzer
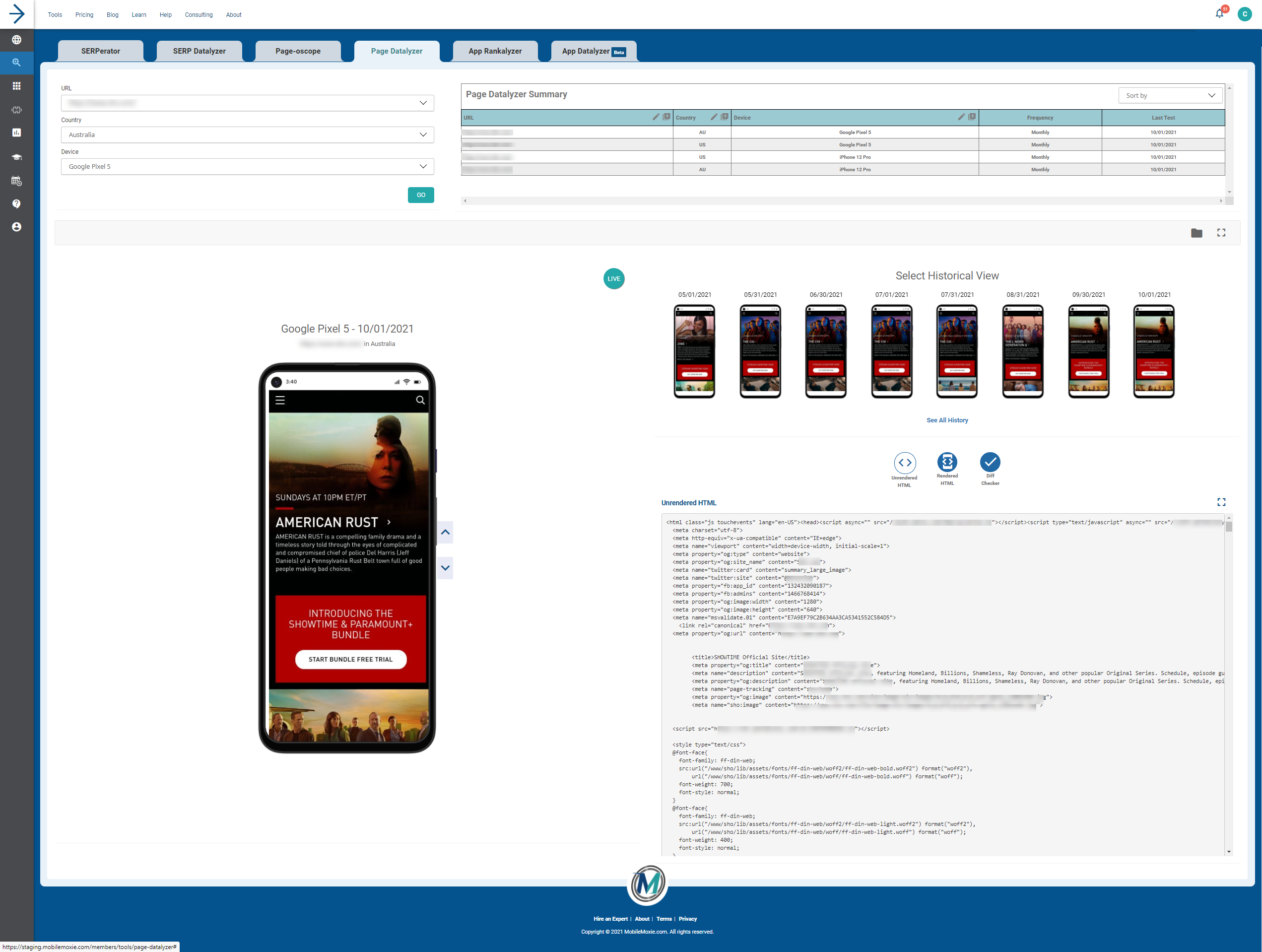
With the MobileMoxie Page Datalyzer, you can track landing pages for your business or your competitors, automatically. The tool allows you to screen capture landing pages on any of 50+ mobile or desktop devices so you can evaluate page changes over time from any country in the world. You can even see on-page code changes with our built in HTML diff-checker. Start tracking, then go back in time to review changes to the page in order to attribute page changes to variations in search rankings or conversion rate optimization efforts!
Add a New URL, Country, and Device
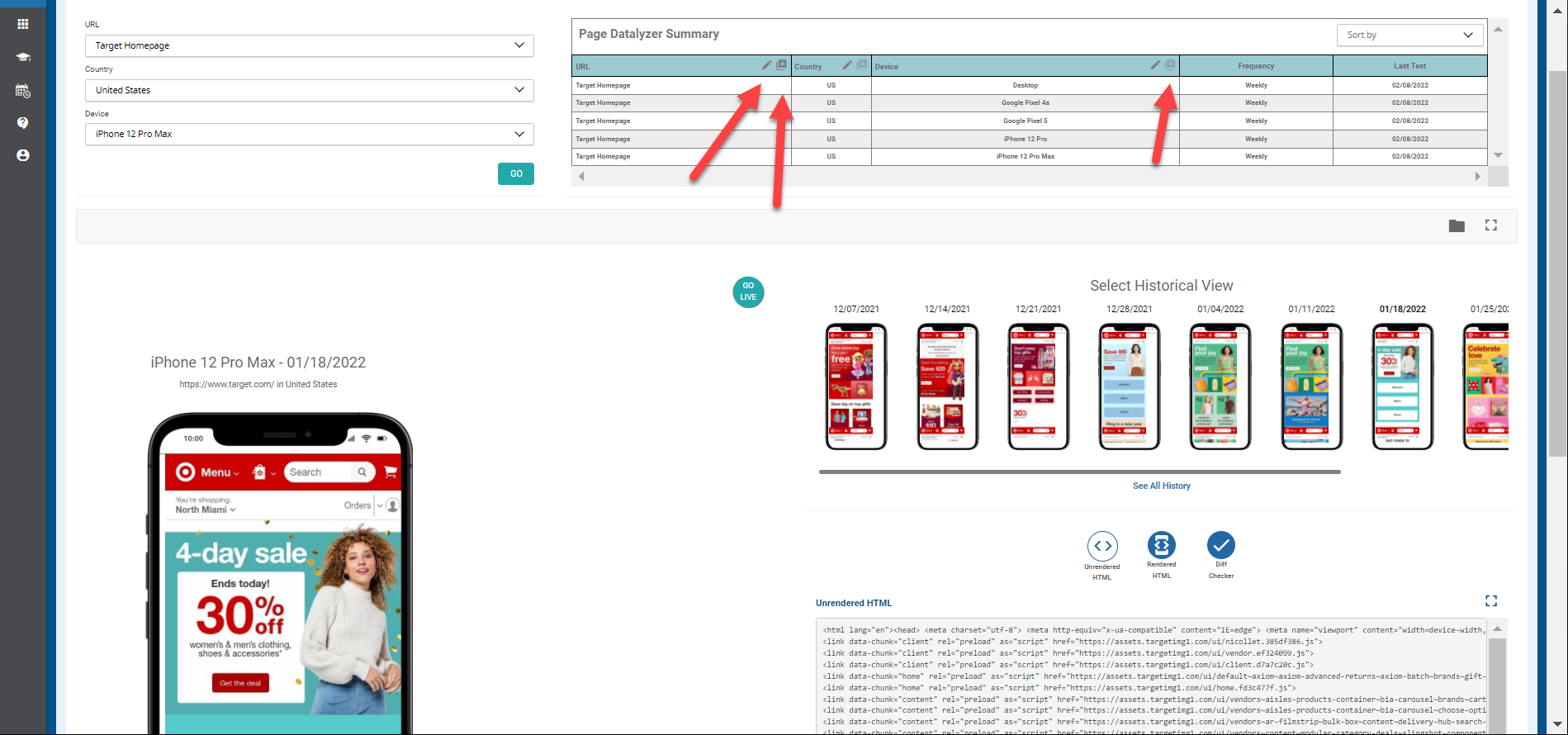
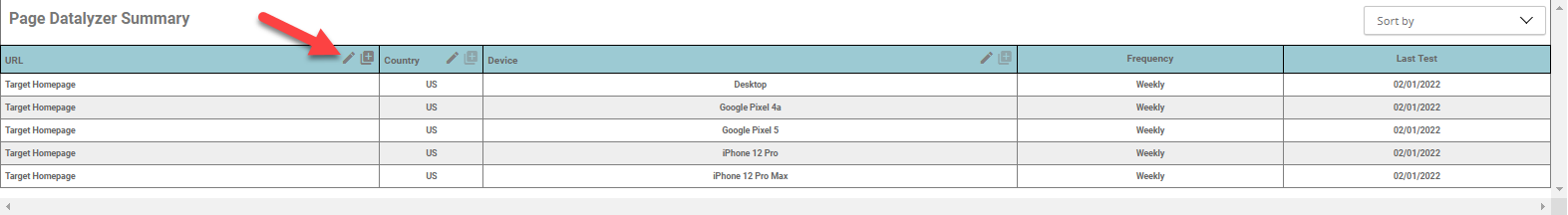
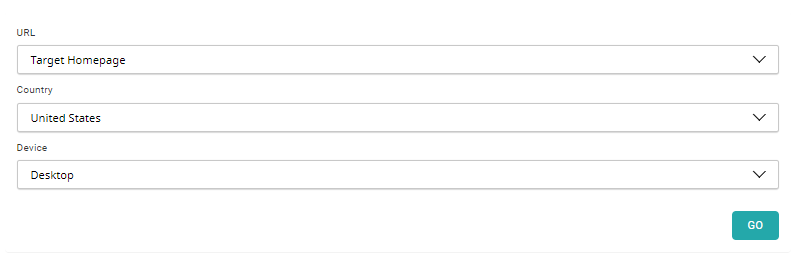
Use the toggles highlighted in the image below to add a new landing page, country, and device. The landing page URL is the link that the Page Datalyzer will automatically screenshot over time, while the country and device fields will be where the Page Datalyzer will test your page from and on which device, respectively.

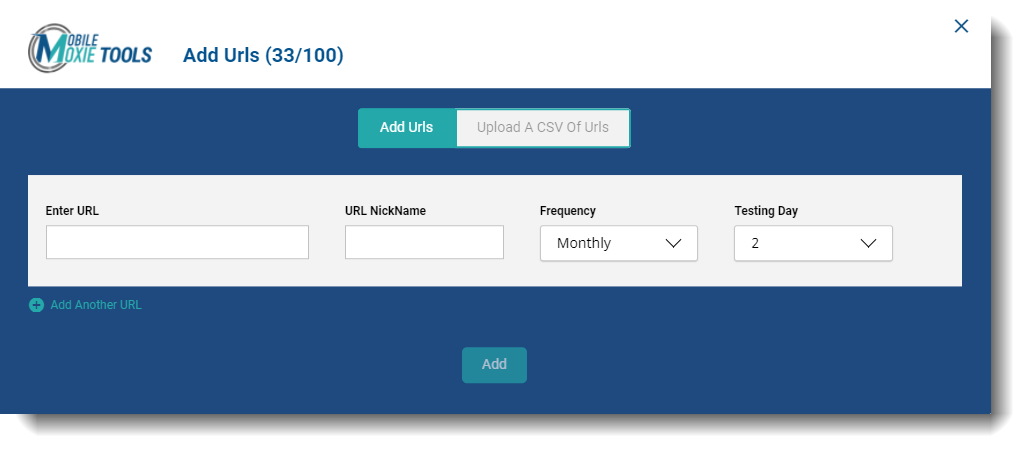
Input your preferences in the lightbox that appears
In the URL’s field, you can add your URL, as well as a nickname for the URL and a testing frequency (daily, weekly, or monthly) – depending on your MobileMoxie plan.

The Summary Table
Added URLs, countries, and devices will populate in your summary table. This is where you’ll start to see your tracked URL’s as well as previous tests run and their associated settings. If you ever want to change your tracking settings, you can do that by clicking the pencil toggle.

The Selection Tabs
Once you’ve added all the URLs you’d like to track and their associated settings, you’ll be able to select them from the toggles below and see your latest automatic test.

Seeing Your Tracked Pages & Their Changes
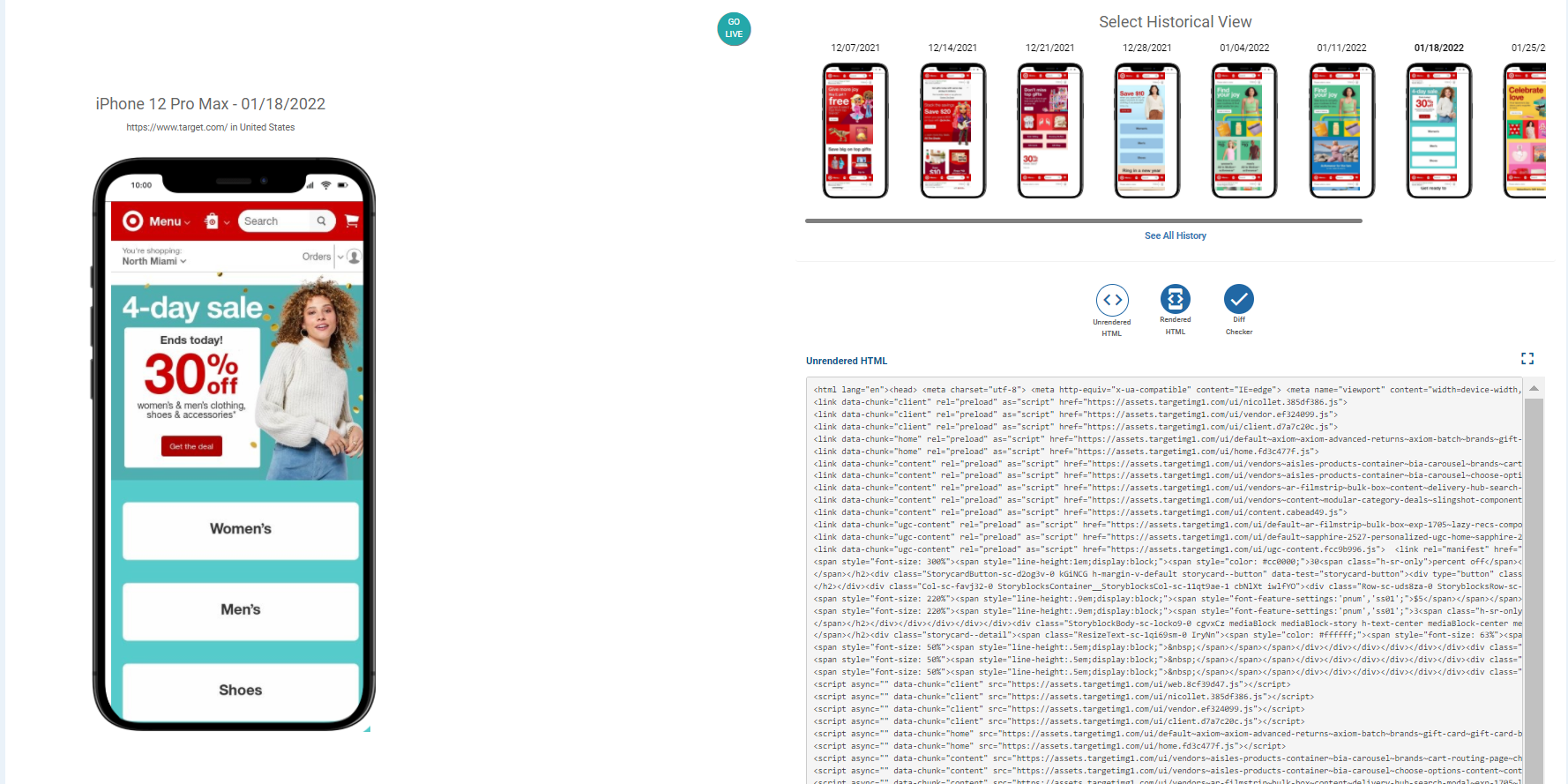
After your first test is run, you’ll also begin to see previous dates under the historical view section. Under this section, you’ll see your past tests run as well as their previous dates and associated devices. Clicking on any of these devices will retroactively change the larger screenshot shown to the left. Note: historical screenshots can be viewed entirely, however, only live views will allow you to click through the webpage. Click the ‘Go Live’ circle button to emulate the current URL on the mobile device or desktop. This will show you a fully interactive device where you can then click-through all the way to a checkout!

The Code Viewer
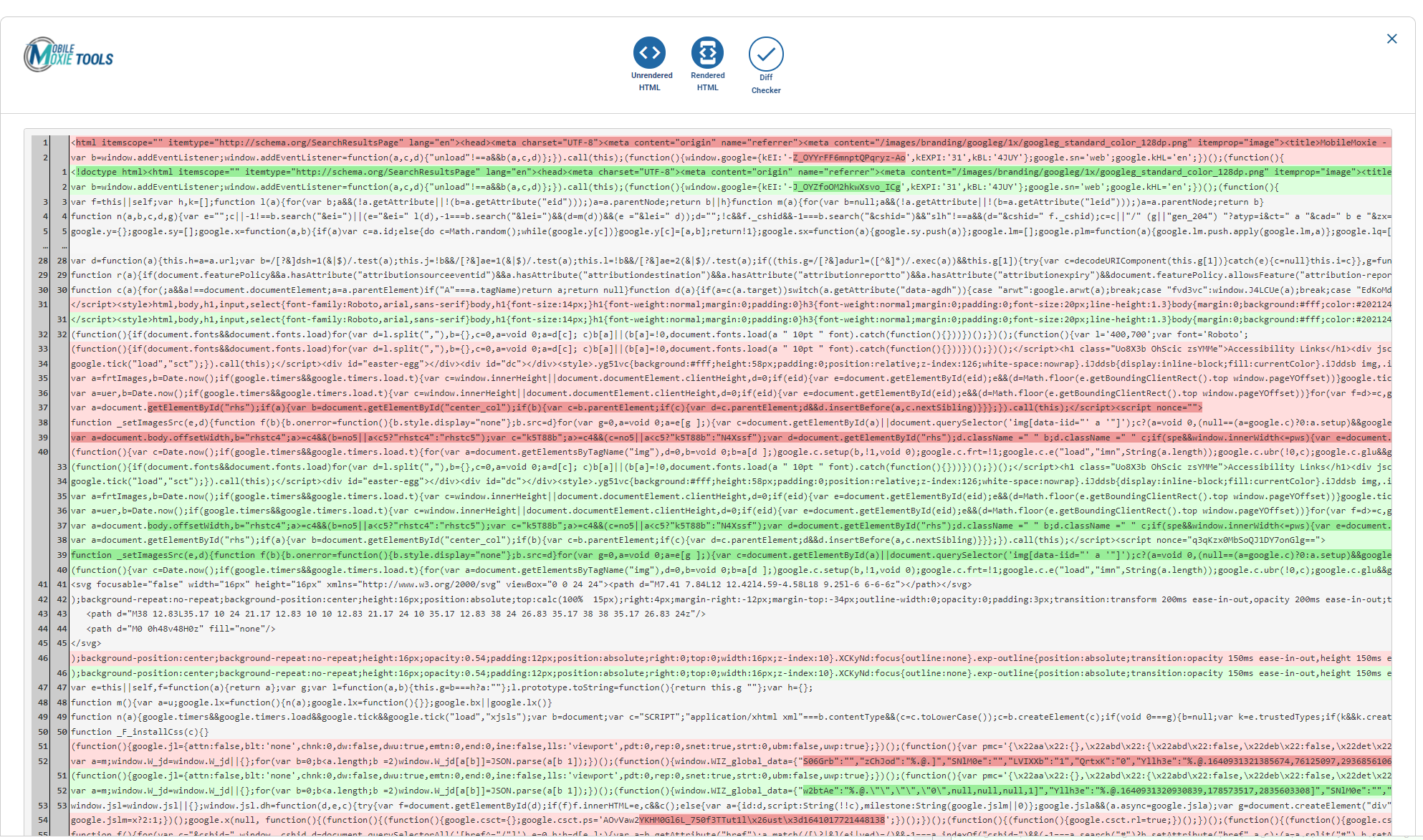
The Page Datalyzer also comes with a built-in code viewer. Use it to toggle between rendered HTML, unrendered HTML, and a diff checker. With this you’ll be able to see on-page code changes and the dates they took place. By simply clicking a device in the Historical View, the code viewer will change allowing you to see variances in on-page HTML.

You're all set!
The Page Datalyzer has SO many inbuilt functions, the best way to get started is to dive in and start tracking your website landing pages. Use this guide to get started and play around inside the tool.
